When developing your Shopify theme on the Shopify theme store, it is essential to test that it works appropriately and accurately according to the different conditions. The most important part of testing is the Shopify theme’s quality assurance (QA).

By building a robust testing environment and establishing a frequent QA process, you can ensure that features of the theme are complete and ready for use by Shopify merchants around the world. The more time you spend reviewing the theme, the more you will experience a streamlined review.
A robust testing strategy helps reduce future support debt in addition to the theme approval process by protecting merchants from usability issues when they adopt your theme.
This blog will tell you how to set up the development store specifically for testing your theme. We will also notify you that the theme can be spread with products and store data that will help you to identify the issues in the theme.
We will also demonstrate the techniques for testing mandatory features and share tools that can be used for automated testing. It also evaluates your theme at different parameters like accessibility and performance.
Setting Up a Test Environment
The first step is setting the environment with a robust testing process to create and populate a development store with various products, menus, pages, and store data. The content you use in the development store is different, and it tests the limits of how merchants will use their store. This helps identify the potential design issues and tells about the theme elements that need to be fixed.

You can populate the store with demo products in many ways once it is created from your Partner Dashboard. One of the options is to import the products to the store from CSV files from your open GitHub repository or generate the products; you can also use the Shopify CLI with the Shopify populate command. The main benefits of using the Shopify CLI are that you can choose different kinds of data (products, customers or orders) and how many elements to generate.
After the store is populated with products, you should have a slight change in the individual settings of some products to know which theme responds when products have different characteristics.
Here are Some Examples that are Specific to Products that you Should Test:
Set up the variants with different prices. This makes it easier to verify that prices vary in response to variation changes.
- Create a product with different options where some variants are sold out and unavailable. Skip some of the option combinations to create unavailable variants. This helps you test whether the ‘Add to Cart button is disabled or replaced when an unavailable or sold-out variable is selected.
- Write long product names and long product descriptions (over 1000 characters). This helps in testing renders correctly and doesn’t interfere with other elements on the page.
- Add product images with specified expected ratios and in PNG format to display as expected.
- Upload different types of product media to check videos and 3D models are rendering correctly. Use supplied samples for testing different kinds of product media.
- Create discounts on products and ensure discounted prices are displayed on the product page and the cart page.
- Across the three options, products with 100 variants.
Navigation is another essential part of testing, and there are some possible configurations of menus that your theme will need to support. Here are some of the menu settings that can be created in the store. So that you can test:
- Include a main navigation menu with a maximum of three levels of menu items. This aids in verifying that the drop-down components operate as intended and don’t conflict with other page elements.
- Test that the header layout doesn’t break by adding a menu with more than 10 menu items.
- Give menu items lengthy names to ensure that they are appropriately presented.
- To ensure the pagination operates correctly, create collections with plenty of goods.
QA Testing for Shopify Themes
When testing a Shopify theme, it is essential to consider various store elements to ensure that the theme displays content as expected. These elements include:
- Text content with different lengths
- Images with different aspect ratios
- Customer accounts and order details
- Logos of different sizes
- Search results of various types
- The entire customer flow
It is also essential to consider edge cases where merchants could utilize features in unusual ways to display content. You may position your theme for success in the Shopify Theme Store by making sure it is flexible enough to adapt to various store configurations.
Here are Some Specific Examples of Things to Test:
- Make sure that text appears correctly for all pages, regardless of length.
- Test that images are displayed appropriately, regardless of aspect ratio.
- Check how customer pages and order details appear.
- Ensure that the theme responds to different logo sizes and that there is fallback text when no logo is available.
- Test that the search page returns different types of results (products, blogs, and pages) and that results are not breaking the page layout.
To ensure that every component a merchant interacts with performs as intended, test the complete customer flow.
By following these guidelines, you can ensure that your Shopify theme is ready for real-world use.
Here are some Additional Tips for QA Testing Shopify Themes:
- To test the theme, use different browsers and devices.
- Test the theme in different screen sizes.
- Test the theme with different levels of internet connectivity.
- Test the theme with varying methods of payment.
- Test the theme with other languages.
By testing the theme in a variety of scenarios, you can ensure that it is as user-friendly and bug-free as possible.
Testing Mandatory Features in Shopify Themes
Shopify themes must meet many baseline requirements to meet merchants’ varied needs. These requirements are outlined in the Theme store requirements: https://shopify.dev/docs/themes/store/requirements page, including links to learn more about each feature. Shopify’s source-available Dawn theme: https://github.com/Shopify/dawn can also be used to see how each mandatory feature is implemented.

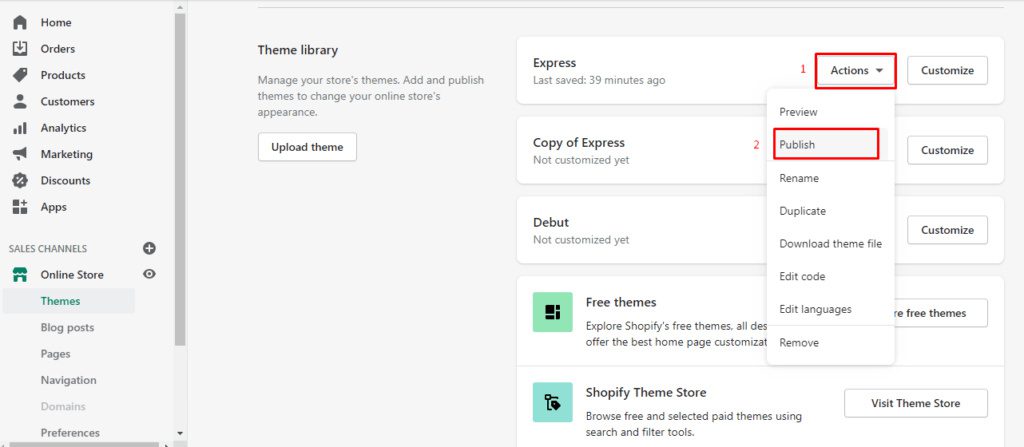
Before submitting a theme for review, it is essential to carry out a rigorous QA process to ensure that all mandatory features are working as expected. Some features require activating specific settings within the development store to be displayed on the theme.
In this section, we will highlight the features that require activating admin settings so that you can test mandatory features on your theme.
Features That Require Admin Settings
- SEO metadata code snippet: This feature requires activating the theme_seo_metadata setting in the development store.
- Google’s rich product snippets: This feature requires activating the theme_rich_product_snippets setting in the development store.
- Custom Liquid section: This feature requires activating the theme_custom_liquid_section setting in the development store.
- Header and footer sections: These features require activating the theme_header_sections and theme_footer_sections settings in the development store.
Testing Mandatory Features
Once you have activated the necessary admin settings, you can test the mandatory features on your theme by visiting the following pages in your development store:
Homepage: This page should display the theme’s homepage, including the SEO metadata code snippet and Google’s rich product snippets.
Product page: This page should display the theme’s product page, including the Custom Liquid section and the header and footer sections.
Product Media Testing
Merchants can upload various product media types, including standard images, 3D objects, YouTube or Vimeo videos, and MP4 video files. When developing a theme, testing how these different media types are rendered on the product page is essential.

To test 3D models, you can download sample models from Shopify. Once you have added the models to your product page, you should try the following:
- Can users interact with the models in a way that doesn’t interfere with other elements on the page?
- Can users view the models in AR on mobile devices?
To Test Videos, You Should Try the Following:
- Does the video loop if your theme has that setting enabled?
- Does the video sound stop when users navigate away from the video?
- When users choose a different variant, does the main media change to the selected image?
In addition to testing the rendering of 3D models and videos, you should also test the accessibility of the product page. This includes testing how the page behaves when navigated using keyboard control and how focus states are handled.
By following these testing guidelines, you can ensure that your theme supports all the different media types merchants can upload to their products.
Here are Some Additional Tips for Testing Product Media:
- Use various devices and browsers to test how the media renders on different screen sizes and platforms.
- Test with varying internet speeds to ensure the media loads quickly for all users.
- Test with variable accessibility settings to ensure all users can interact with the media.
- Get feedback from users to see how they interact with the media and identify potential issues.
By following these tips, you can ensure that your theme provides a positive and accessible experience for all users who view your products.
Unit Pricing Testing
Unit pricing is a feature that allows merchants to display the price per unit of a product. This is useful for products that are sold in precise amounts or dimensions, such as food, clothing, or home goods.
To test unit pricing in your Shopify theme, you will need to:
- Set your development store’s address to a German address.
- Enable unit pricing in your Shopify admin.
- Create a product with multiple variants.
- Select a unit price on one of the variants.
- Verify that the unit price changes dynamically when you select a different variant.
- Test unit pricing on the collection, product, cart, and other pages where the product price is displayed.
If the unit pricing is implemented correctly, you should see the unit price dynamically change when you select a different variant. The unit price should also be displayed on all pages showing the product’s price.
Here are Some Additional Tips for Testing Unit Pricing:
- Use various devices and browsers to test how the unit price renders on different screen sizes and platforms.
- Test with varying internet speeds to ensure the unit price loads quickly for all users.
- Test with variable accessibility settings to ensure all users can interact with the unit price.
- Get feedback from users to see how they interact with the unit price and identify potential issues.
By following these tips, you can ensure that your theme provides a positive and accessible experience for all users who view your products.
Selling Plans
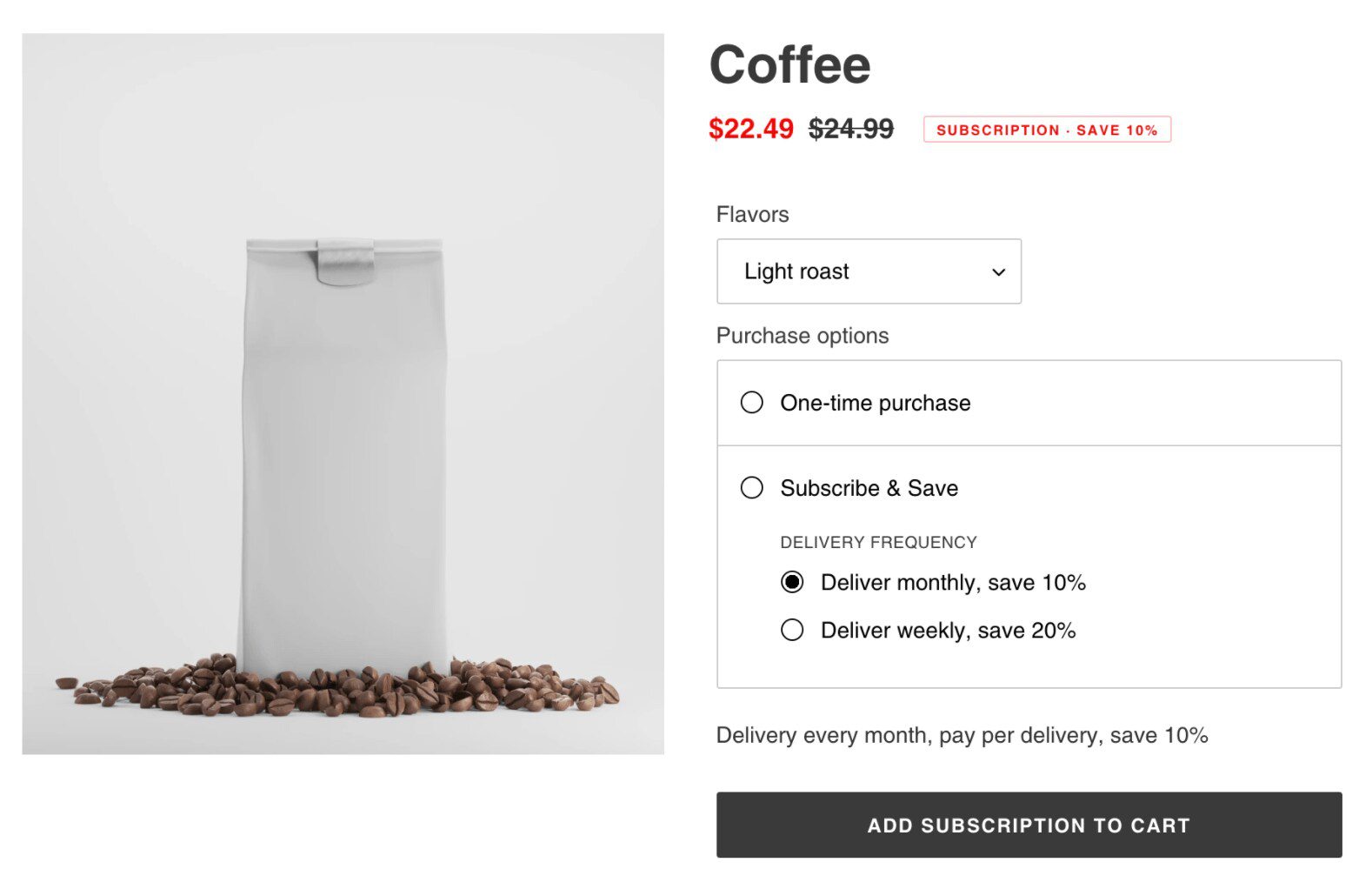
Selling plans are a way to regularly sell products or services on a Shopify store. They can be used to sell subscription products, such as monthly boxes of snacks or weekly deliveries of fresh produce. Selling plans can also be used to sell services, such as website hosting or software subscriptions.

To create a selling plan, you must use a Shopify app that supports selling plans. Once you have created a selling plan, you can assign it to a product or service. Customers will be billed regularly When they purchase a product or service with a selling plan.
Selling plans can be configured with various settings, such as the billing frequency, the delivery frequency, and the price. You can also use selling intent to offer discounts or promotions.
To test selling plans, you must install a Shopify app that supports selling plans and create a selling plan. You can then add the selling plan to a product or service on your Shopify store. The selling plan information should appear on the product, cart, and customer order pages.
Here are the Additional Requirements for Selling Plans:
- Your development store must be using Shopify Payments.
- No Shopify Scripts should be published.
- There should be no checkout. Liquid customizations.
To test selling plans, you should carry out the following:
Through the particular subscription app put on your development shop, you may add a selling plan to a product.
Your development store’s product page should include details about your selling strategy.
The cart and client order pages must both display the selling plan details.
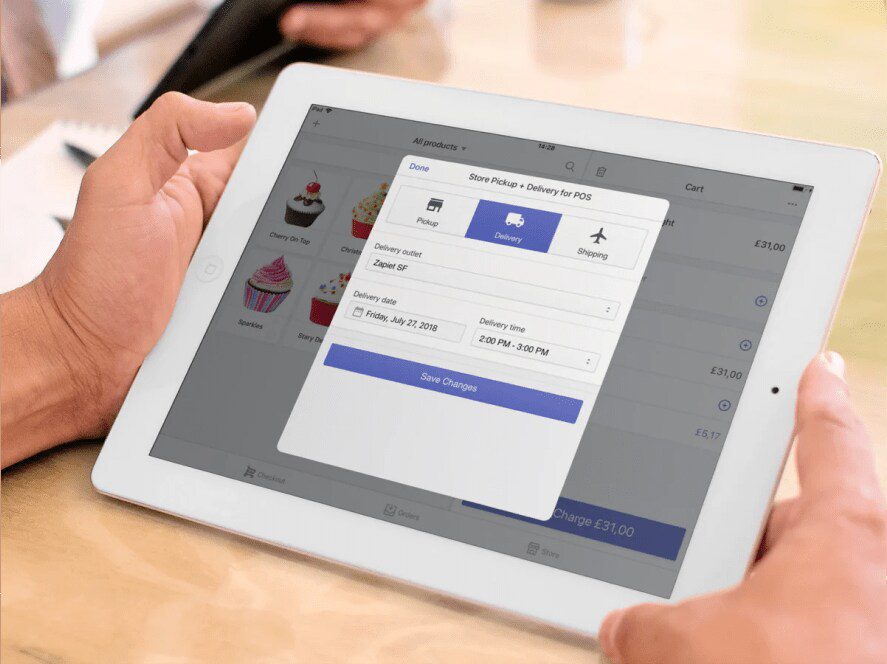
Shopify Pickup Availability
Shopify merchants can offer customers the option to pick up their online orders at their retail store, curbside, or any other location. When this feature is enabled, customers can view information about the merchant’s store location on the product page.

To implement the pickup availability feature on your theme, you can follow these steps:
- Activate multi-origin shipping under Settings > Shipping and Delivery.
- Add some demo locations under Settings > Locations.
- Navigate to Settings > Shipping and Delivery to set up local pickup at the demo locations.
- Set up variation quantities for each test site after choosing a product in the admin’s Inventory area.
- After this is all set up, the pickup availability information should appear on the product page.
To test the pickup availability feature, you should do the following:
- To test if the information updates dynamically when the variation changes, create a product that has numerous versions with various pickup availability choices.
- Customers need to be able to see the store information. Ensure the information in the pop-up or drawer is kept from being cut off or interfering with other elements on the page.
These are just some of the features required to support your theme. You should ensure that you’ve performed a full round of QA based on all the theme store requirements before submitting or resubmitting your theme.
Here Are Some Additional Tips for Implementing the Pickup Availability Feature:
- Use clear and concise language to describe the pickup process.
- Provide accurate and up-to-date information about store hours and locations.
- Make sure the pickup availability information is easy to find and understand.
- Test the feature thoroughly to ensure that it works correctly.
By following these tips, you can help to ensure that your customers have a positive experience when picking up their online orders.
Tools for Testing Shopify Themes
When building a Shopify theme, it must be tested thoroughly to ensure that it is performant, accessible, and works across all required browsers. Many tools can be used for testing Shopify themes, including:

Google Lighthouse: Lighthouse is a tool that can be used to assess the performance, accessibility, and SEO of a web page. It can generate a report identifying areas where a theme can be improved.
Accessibility Insights for Web: Accessibility Insights for Web is a Chrome browser extension that can run accessibility audits on web pages. It can identify potential accessibility issues, such as missing labels or poor colour contrast.
BrowserStack: BrowserStack is a service that allows you to test your theme on various browsers and devices. This is useful for ensuring that your theme is compatible with a wide range of browsers and devices.
Chrome DevTools: Chrome DevTools is a suite of developer tools that can be used to test and debug web pages. It can be used to emulate different browsers and devices and test the performance and accessibility of a theme.
In addition to these tools, it is essential to test Shopify themes manually. This can be done by visiting the theme on various devices and browsers and by trying to use all of the theme’s features.
By thoroughly testing Shopify themes, developers can ensure that they provide a high-quality experience for merchants and customers.
Hiring a Shopify Development Company
Having a team of seasoned shopify experts can prove to be beneficial as they understand the importance of delivering flawless themes into the Shopify theme store. Their meticulous approach to quality assurance will involve a thorough and rigorous testing phase that will ensure your shopify theme is finely tuned for perfection before submission. Having a shopify development company as your problem solvers can help greatly as they can help in identifying and rectifying any coding anomalies that may be found in the theme. Each and every intricate detail will be paid attention to, from navigation fluidity to user interaction which in turn, will ensure an intuitive and engaging user experience. As a result, these protocols will ensure that the theme meets the highest standards while maintaining seamless functionality and pixel-perfect rendering.
Here are Some Additional Tips for Testing Shopify Themes:
- Start testing early in the development process. This will help you identify and fix problems early before they become more challenging.
- Use a variety of testing tools. This will help you get a comprehensive view of the theme’s performance and accessibility.
- Test on a variety of devices and browsers.
- This will help you ensure that the theme works properly on all devices.
- Test manually. This will help you identify problems the testing tools might need to catch.
- Get feedback from others. Ask other people to test the theme and give you feedback. This helps you identify problems that you have missed.
By following these tips, you can ensure your Shopify themes are thoroughly tested and ready for use.
Conclusion:
Ensuring a smooth Shopify theme is key before submitting to the store. Thorough testing is vital to fix issues and guarantee a good user experience. Steps include setting up testing, checking accessibility and speed, and using tools like Google Lighthouse. Attention to detail boosts shopping trust. Early testing helps uncover any problems thus helping in the improvement of the theme. As a Shopify developer, solid testing benefits merchants and reflects commitment. Following these practices will let you confidently submit a well prepared theme that caters to real world demands.


