In this digital era, having a strong online presence is no longer an option – it’s a necessity. Whether you’re a startup looking to make your mark or an established business seeking to expand your reach, a well-crafted website is your gateway to success. However, navigating the intricacies of web development can be a daunting task, especially if you’re not a tech-savvy entrepreneur. This is where outsourcing web development services come in handy, offering you a pathway to a stunning website without the headache of handling it all in-house.
In this comprehensive guide, we’ll walk you through three easy steps to outsource web development, effectively and efficiently. Our goal is to demystify the realm of web development, making it accessible to anyone with a vision and a desire to establish a robust online presence. Read on to discover how to turn your web development dreams into a reality.
Table of Contents
ToggleStep 1: Define Your Project Scope
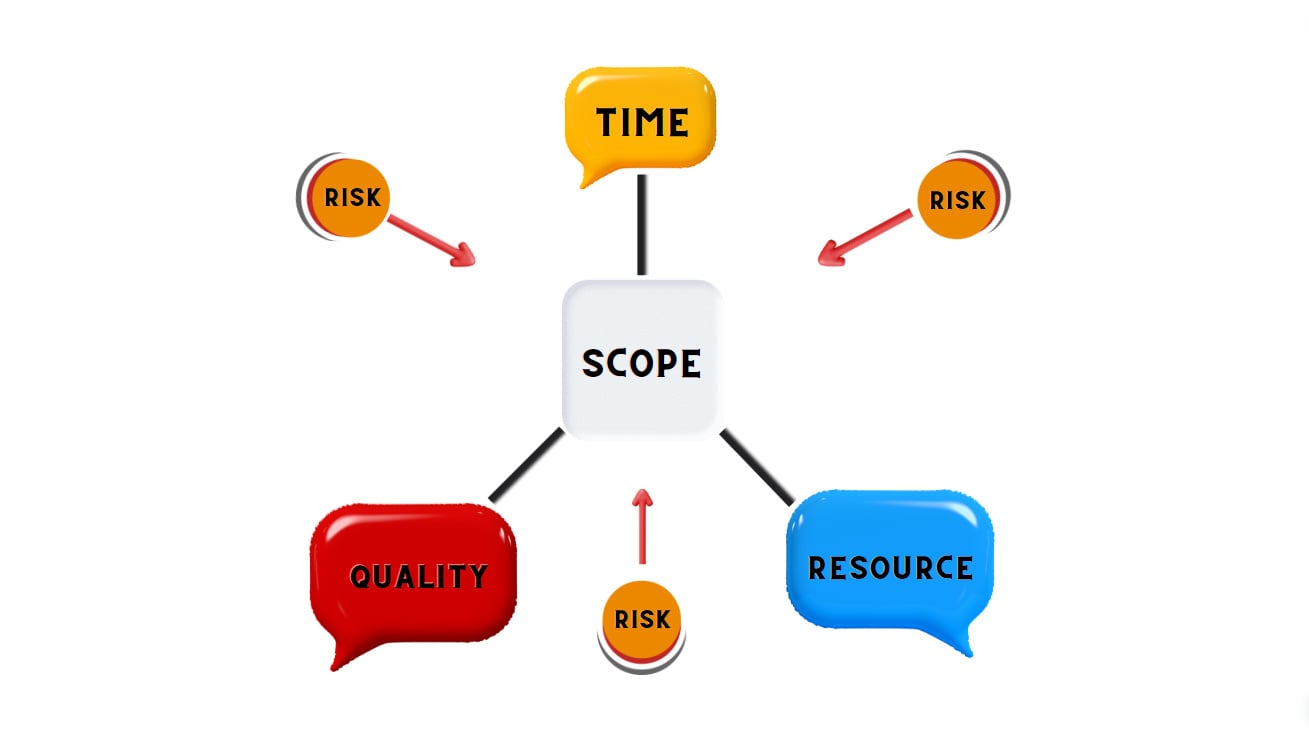
Before you start looking for web development services, you need a crystal-clear vision of what you want. It is equivalent to a blueprint of your dream house, as it establishes the parameters and outlines your vision, ensuring that every aspect of your project is aligned with your goals.
This is the foundation of your project and will guide the entire outsourcing process.

Determine Your Objectives: Begin by outlining your goals. Are you looking to build a brand-new website, redesign an existing one, or add specific features? This is often the case for startups or businesses entering the digital realm for the first time. Your objectives might include an online presence, reaching a broader audience, and providing essential information about your products or services. Be specific about what you want to achieve.
Alternatively, you might be considering a website redesign. This can be necessary to keep up with the evolving design trends, improve user experience, or adapt to changing business needs. Redesign objectives could include enhancing the aesthetics, optimizing the navigation, and aligning your online presence with your current branding.
Budget Consideration: Every project, whether it’s a house or a website, has financial implications. Set a realistic budget for your project. Your budget should align with your objectives and expectations.This will help you narrow down your options when choosing a web development partner. Remember, quality often comes with a price, so be prepared to invest accordingly.
Consider the costs involved, such as web design, development, hosting, domain registration, and ongoing maintenance. If you’re developing a website with complex features, your budget may need to accommodate any additional and unexpected expenses for custom development work and third-party integrations.
Timeline: Time is the essence of the Digital World. How soon do you need your website to go live? Decide on a timeline for your project. Are you in a rush to get your website up and running, or do you have a flexible timeframe? Your timeline will impact the selection of web development tools and resources.
If you have a tight timeline, you’ll need to expedite the development process and may opt for a simpler design and fewer custom features. On the other hand, if your timeline is more flexible, you’ll have the luxury of exploring more intricate design options and feature sets.
Technical Requirements:
Now, let’s delve into the technical aspects of your project. What are the technical requirements that your website needs to fulfill? Consider the following:
E-commerce Functionality: If you plan to sell products or services online, you’ll need an e-commerce platform integrated into your website. Determine the scale of your e-commerce operations and any specific features you require, such as inventory management, payment gateways, and secure transactions.
Content Management System (CMS): Most websites are built on a CMS like WordPress, Drupal, or Joomla. Selecting the right CMS is crucial, as it will impact your ability to manage and update your website content easily. Evaluate your content management needs and choose a CMS that aligns with them.
Custom Features: If your project necessitates unique features or functionalities not readily available in standard CMS systems, you may need custom development work. This could include building a user portal, developing interactive tools, or integrating third-party APIs (Application Programming Interfaces).
Design and User Experience:
The aesthetics and user experience of your website play a pivotal role in its success. Think about how you want your website to look and feel. Do you have a specific design concept in mind, or do you need assistance in crafting the visual identity of your website?
Consider the following aspects of design:
Branding: Ensure that your website aligns with your brand’s identity in terms of colors, logos, and overall visual style.
User Interface (UI): Think about the layout and organization of elements on each page. How will users navigate your site? Is the interface intuitive, or does it require improvement.
Responsive Design: In today’s mobile-driven world, it’s essential that your website is responsive, meaning it adapts seamlessly to different screen sizes and devices.
Accessibility: Ensure that your website is accessible to all users, including those with disabilities. Accessibility features can enhance your website’s reach and user satisfaction.
By taking these design and user experience considerations into account, you’ll create a clear vision of what you want your website to achieve visually and functionally.
Step 2: Research and Choose the Right Web Development Partner
With your scope clearly defined, you’re now equipped with a roadmap for your web development journey. The next pivotal step is to research and select the ideal web development partner who will help turn your vision into a digital reality. Here’s how you can do that:

Ask for Recommendations: Start by seeking recommendations from your network. Friends, colleagues, or business associates who’ve had positive experiences with web development partners can provide valuable insights.
Recommendations from trusted sources can provide you with a sense of security, knowing that others have had success with a particular partner. They can also share valuable information about the partner’s work ethic, communication, and ability to meet deadlines.
Online Research: The internet is your treasure trove of information. Look for web development agencies or freelancers online. Once you’ve compiled a list of potential partners, Read reviews, check portfolios, and visit their websites to get a feel for their work.
Portfolio Assessment: Pay special attention to their portfolio. Look for projects similar to yours to see if they have experience in your industry or niche. The right web development partner should have a track record of creating websites that align with your vision.
Communication Skills: Good communication is key in any outsourcing partnership. Ensure that the web development team or freelancer you choose is responsive and can effectively communicate with you throughout the project.
Technical Expertise: Verify their technical expertise. Are they proficient in the web development tools and technologies needed for your project? Don’t hesitate to ask for their qualifications and certifications.
Cost Transparency: Request detailed quotes from potential partners. Make sure they provide a breakdown of costs, including design, development, and any additional services. This will help you avoid any surprises down the road.
References: Don’t be shy about asking for references from past clients. Speaking with previous clients can give you valuable insights into the web development partner’s reliability and professionalism.
Step 3: Collaborate and Monitor Progress
Nurturing Your Digital Vision
Congratulations! You’ve defined your project scope and selected the perfect web development partner to embark on your digital journey. Now, it’s time to dive into the heart of the project. Step 3, collaborating and monitoring progress, is where your vision starts to take shape, piece by piece, line by line of code. In this phase, effective communication, quality assurance, and attentive project management are key. Let’s explore how to make this step a resounding Success:

Kickoff Meeting:
The journey begins with a kickoff meeting—a critical milestone where you and your web development partner lay the project’s foundation. This meeting serves to align expectations, establish clear communication channels, and discuss the project timeline, milestones, and your project scope and vision.
In the kickoff meeting, consider covering the following:
- Project Objectives: Reiterate your project’s objectives and goals. Make sure both parties have a shared understanding of what success looks like.
- Project Timeline: Review the project timeline and confirm any deadlines. Are there any critical launch dates or milestones to meet? Make sure everyone is on the same page regarding project timing.
- Roles and Responsibilities: Clarify roles and responsibilities. Who will handle the design, development, testing, and other aspects of the project? Establish a point of contact for both sides to streamline communication.
- Communication Protocols: Define communication protocols. Determine how and when updates, reports, and progress reviews will be communicated. This ensures transparency and keeps everyone informed.
\
Regular Updates:
Consistent and transparent communication is the backbone of any successful project. Establish a regular update schedule that suits both you and your web development partner. The frequency of updates can vary depending on the project’s complexity and timeline—daily, weekly, or bi-weekly.
Regular updates help you stay informed about project progress, provide opportunities for clarifications, and enable early detection of potential issues. During these updates, review completed tasks, discuss ongoing work, and plan for upcoming milestones.
Quality Assurance:
Quality assurance is a vital aspect of the web development process. It involves rigorous testing to ensure that the website functions correctly, appears as intended across different devices and browsers, and is free of bugs or issues.
Consider the following quality assurance practices:
- Functionality Testing: Test all website functionalities, from form submissions to interactive features, to ensure they work as expected.
- Cross-Browser Compatibility: Verify that the website displays consistently and functions correctly across various web browsers (e.g., Chrome, Firefox, Safari, and Edge).
- Responsive Design Testing: Check how the website adapts to different screen sizes, ensuring it remains user-friendly on desktops, laptops, tablets, and smartphones.
- Performance Testing: Assess the website’s loading times and optimize performance for a seamless user experience.
- Security Testing: Perform security assessments to identify and address vulnerabilities that could compromise your website’s integrity.
- User Acceptance Testing (UAT): Before finalizing the project, conduct UAT to ensure that the website meets your expectations and functions correctly from an end-user perspective.
Address any issues or discrepancies discovered during quality assurance promptly to prevent delays in the project timeline.
Feedback Loop:
Effective communication extends beyond project updates. Maintain an open and constructive feedback loop throughout the project. Provide feedback to your web development partner as work progresses. Positive feedback reinforces good practices, while constructive feedback helps address any deviations from your vision or objectives.
Encourage your partner to ask questions and seek clarification when necessary. A collaborative approach fosters a productive and creative working relationship, allowing you to fine-tune the project to perfection.
Final Review:
As the project nears completion, conduct a comprehensive final review. This review is a crucial step to ensure that your website aligns with your initial vision and meets your expectations.
Consider the following aspects during the final review:
- Design and Aesthetics: Assess the visual design to ensure it matches your brand identity and preferences.
- Functionality: Test all website features, ensuring they work smoothly and without errors.
- User Experience: Navigate through the website as an end user would, evaluating the ease of use, intuitiveness, and overall user experience.
- Content Review: Review all website content, including text, images, and multimedia, to ensure accuracy and relevance.
- Performance: Conduct final performance tests to verify that the website loads quickly and efficiently.
- Cross-Device Testing: Confirm that the website remains responsive and functional on various devices and browsers
Launch and Post-Launch Support:
With the final review successfully completed and your approval obtained, it’s time to launch your website. Your web development partner should handle the technical aspects of deployment, such as domain configuration and server setup.
After the launch, expect to receive post-launch support. This support is essential for addressing any unforeseen issues or minor adjustments that may arise in the early stages after deployment. It ensures a smooth transition from development to the live environment.
Post-launch support also includes activities like website maintenance, security updates, and ongoing enhancements. Discuss the terms and duration of post-launch support with your partner to ensure a seamless post-launch experience.
In summary, Step 3, collaborating and monitoring progress, is where your digital vision transforms into a tangible reality. Effective communication, rigorous quality assurance, an open feedback loop, and a meticulous final review are the cornerstones of a successful partnership with your web development team or freelancer. The journey doesn’t end with launch; post-launch support ensures that your website continues to thrive in the dynamic digital landscape. With these practices in place, you can confidently navigate the complexities of web development and bring your online dreams to life.
Outsourcing web development can be a game-changer for your business, allowing you to focus on what you do best while experts handle your online presence. By following these three simple steps, you can navigate the world of web development services with confidence, ensuring a successful and stress-free project.
In conclusion, defining your project scope, researching and choosing the right web development partner, and collaborating effectively are the keys to a successful outsourcing experience. So, roll up your sleeves, start your journey, and watch your website dreams come to life!

